更换npm源为淘宝镜像
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
在cmd里输入
npm config set registry https://registry.npmmirror.com检查配置是否成功
npm config get registry
Vue.js 官方命令行工具vue-cli(安装脚手架前需安装node)# 全局安装 vue-cli
$ npm install -g @vue/cli
#查看当前版本
$vue -V
或者
$vue --version
#创建一个新的项目
$vue create "项目名"
#运行Vue程序
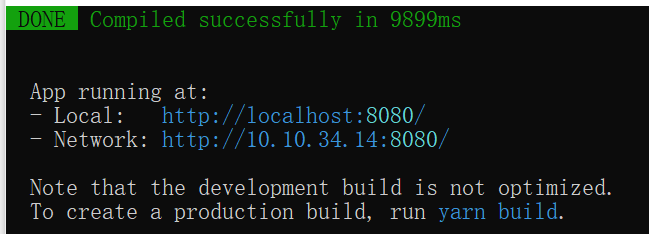
$ npm run serve
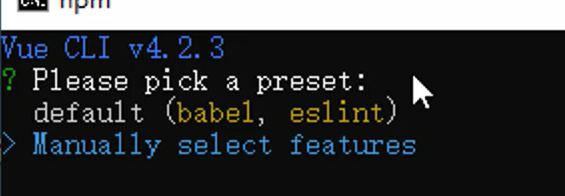
(*)号,用 空格 键,选择或取消

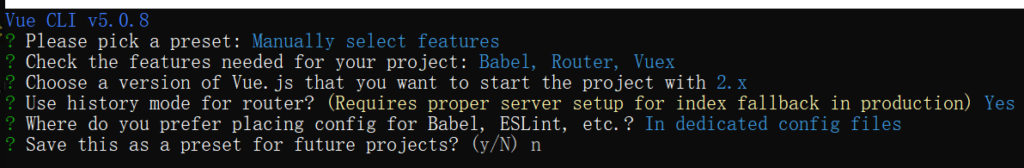
选 vue2 (后续选择,参考P116 页的 第(12)、(13))

下面两个都可以,没安装yarn 的 选 npm

例如:


 留留工作室
留留工作室
